GM's Design System
SUMMARY
Quantum is a design system that is used to build the GM brands (Chevrolet, GMC, Buick, and Cadillac) digital research and shopping experience across devices. It is a unified set of building blocks, components, and style guide for the brand websites. It is built using Adobe Experience Manager, a content management system. In order to overcome the challenge of unifying all the digital work streams of GM, the design system is used as a base to build the core experiences but can be scaled up to expand into more brands and markets.
PROBLEM
GM's ecosystem has multiple brand websites that are updated with every model release and often have a need to show different parts of a vehicle in a way that enables the user to want to build and buy one. The challenge is growing and maintaining a design system across all these teams that is rigid enough to remain consistent but flexible to accommodate the various styles and niche needs.
SOLUTION
MY ROLE
I led the design architecture from wireframes to getting the product in production. I facilitated bi-weekly workshops with all the stakeholders: multiple creative agencies, product managers, developers, project managers. Each component is thoroughly put through the ringer from all viewpoints to ensure the correct wireframe requirements and styling are handed to developers. I also trained Junior Designers, Project Managers, and Content Authors on how to design for and use the system.
A design system is a language.
A product is a conversation with users.
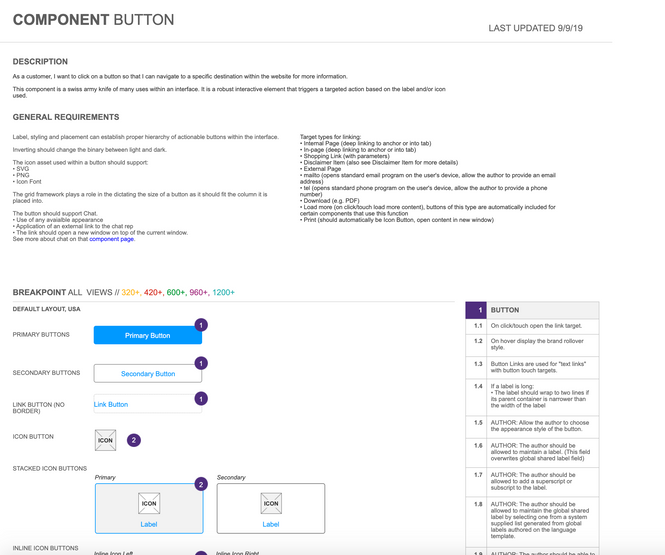
WIREFRAMES
By using component based design, I split the UI into simple, manageable parts with clear names. They are visually documented as well as with written functional annotations. Examples of simple components include Button, Headline, Image, Video. Once those were designed we quickly moved to more complex interactive components such as Tabs, Scrollers, Product Tiles, Colorizer, Sliders etc.
STYLE GUIDE
With the help of each brand's creative team, we created a living style guide for each brand consisting of foundational styles, grid information, components, patterns, custom applications, and global/market language variations.
PROTOTYPE & USER TESTING
The fully designed prototypes are taken to moderated, in person user testing or for quick turnovers, use a tool like usertesting.com. Because each component is not used in a silo, it is important to understand how the user would engage with it in context with real images, content, etc.

SOLUTION
I worked closely with the GM developers to walkthrough and groom each requirement of the wire frames as well the styling and interaction in the style guide. They are involved in every step of the process so I'm designing what can realistically be built. We hand off all the assets and let them work their magic.
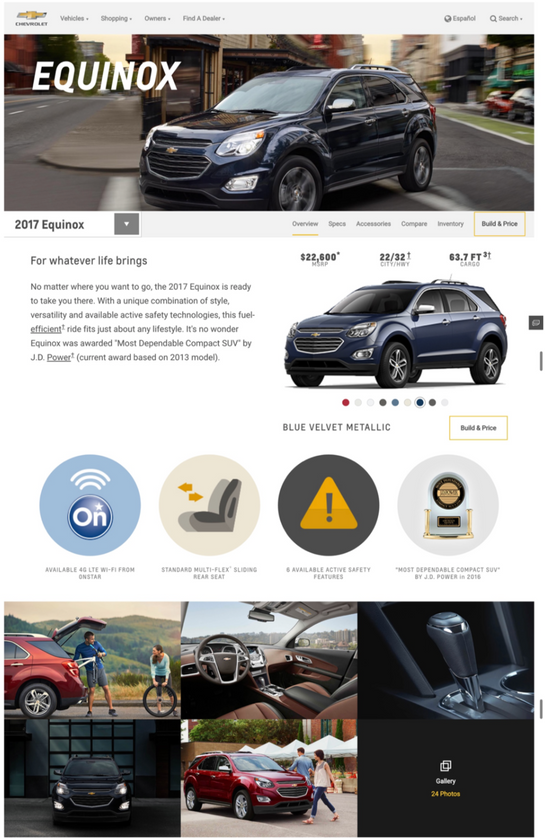
BUILDING FULL PAGES
By using the components, our content authors as easily able to assemble pages - piece by piece. You can star to see repeating patterns emerge - and so does the user. The website becomes easy to recognize and navigate.
SCALING UP
The equinox page below is an example of a full marketing page. We also easily expand and scale into an ecommerce experience with the same components - only needing to add to the component library based on the additional needs of that product.
ENHANCE & ITERATE
I iterated and started the process all over again as product needs are identified. This might mean an enhancement to an existing component with additional features or adding a whole new component.